プロジェクト例の作成
サンプルプラグインの導入
- InteliJでプラグインのところをクリックして検索窓に「Minecraft」といれると、Minecraft Developmentというものが出てくるので、それをインストールする。
- IDAの再起動を行う。
- 導入すると、二個のプラグインが表示されるようになる。(これは、画像と異なる)
- MinecraftとMinecraft(Old Wizard)というもの。
- Old Wizardというは明らかに旧バージョンのように見えるので、Old Wizardじゃない方で表示させると動画と異なる表示になってしまう。
- 構わず、あっているところだけを変更しながらプロジェクトを作ってみた。
- どこにどうサンプルコードをペーストすればよいかわからなかったが、一番上のpackage plugin.sample;の文字が一緒だったので、すべてをMain.javaに上書きで貼り付けることに気づく。
- そして、右側にあるGradleの実行構成の中には、plugin-sample buildというものが出てくるが、これは教材画面と違う。
- しかし、plugin-sample buildをダブルクリックすると、教材画面に似た動きをする。
- 教材画面では、”jar’の実行が完了しましたと出るが、自分のでは”build”の実行が完了したと出る。
- そして、教材画像のとおりに、フォルダーが間違えやすいが、plugin-sampleという中身を見てみるようにすると教材画面のようなフォルダー(build)ができているのでぞの中身を見てみると(libs)があるので、中にplugin-sample-1.0-SNAPSHOT.jarというのができている。
- plugin-sample-1.0-SNAPSHOT.jarとは、作ったプラグインのプロジェクトを実行できる形にまとめたもの。
- plugin-sample-1.0-SNAPSHOT.jarをコピーして、スピゴットサーバーのファイル(Minecraft)のなかのPluginsのなかに貼り付ける。
- サーバーを立ち上げると、SampleというものがEnablingとでると認識されたということになるが、私の場合立ち上げ方が違うのでここでは確認できず。
- しかし、動画通りに進めても動かず失敗。(T_T)
このプロジェクトの特徴
- メインメソッドがない。
- 単体では動かない。
- プラグインは追加するもので、javaのメインメソッドを動かしているのは、Minecraftということになる。
- JavaPluginというものをextends(けいしょう)してmain classはできている。
- OnEnable(有効化)やOnDisable(無効化)は、プラグインがマインクラフトに読み込まれたときに動作するもの。
- OnEnable(有効化)やOnDisable(無効化)されたときのactionをしたに書く。
- JavaPluginはsipigot提供しているものとなる。
- JavaPluginの中身は、カーソルをあてて、command + Bで見ることができる。(コマンドを見るときは、右クリックしてカーソルをあててみると右側に表示される。
- t順を飛ばしやすくなるのでしっかりと理解しておく。
コードの説明
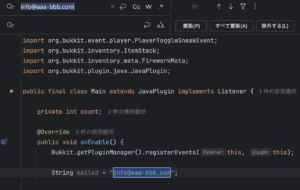
- inportは、勝手に入るので気にしないで良い。(あまり、扱うこともないので、折りたたんでおいてもよい)
- Listener(リスナー)は、追加しないと駄目で、マインクラフトは、すべてイベントが発生するため、発生したイベントを受け取ったときに、どんな処理をするとかどんなイベントが起こるかを受け取るもの。
そして、このプラグインが有効化された(onEnable)ときにBukkit.getPluginManager().registerEvents(this, this);自分自身を登録しろ!となっている。(今の時点では、なんとなくわかるような、わからないような?)
ここでのthisは、「自分自身」ということ。 - @EventHandlerを使っておくと何かしらのイベントが発生したときに、イベントを受け取るようにできる。
この@EventHandlerを使っていれば、このあとに書くpublic void onPlayerToggleSneak(名前)(PlayerToggleSneakEvent (引数)e)の名前や引数は何でも良い。 - Sneakとは、しゃがむという意味。
- 引数には、playerと入れればいろんなイベントが出てくる。
- 引数は、何をしたときにというものを入れるように感じる。(ここでは、まだ、わかるようなわからないような?)
- Player(型) player(変数名) = e.getPlayer();
- playerとは、まさにプレイしている人全員という意味。
- World world = player.getWorld();とは、worldの情報を取得している。
- // 花火オブジェクトをプレイヤーのロケーション地点に対して出現させる。
Firework firework = world.spawn(player.getLocation(), Firework.class); - // 花火オブジェクトが持つメタ情報を取得。
FireworkMeta fireworkMeta = firework.getFireworkMeta(); (メタ情報)
コンフィグ(設定や構成)情報を取ってくる。(ここでは、まだ、わかるようなわからないような?) - // メタ情報に対して設定を追加したり、値の上書きを行う。
// 今回は青色で星型の花火を打ち上げる。
fireworkMeta.addEffect( (エフェクト設定)
FireworkEffect.builder()(形作る内容)
.withColor(Color.BLUE)(色を青)
.with(Type.STAR)(形を保持型)
.withFlicker()(チラつく)
.build());
fireworkMeta.setPower(0);(ダメージを0)(ダメージを受けてしまうので、0になっていない。)
// 追加した情報で再設定する。
firework.setFireworkMeta(fireworkMeta);によって、上の方でgetFireworkMetaでMeta情報を取ってきているので再設定する。 - ここで設定したのは、しゃがんだときに花火が飛ぶという設定。
- spawn(スポーン)=発生する。(現れる)
- withColor(Color.BLUE)(色を青)
.with(Type.STAR)(形を保持型)
は、消してコロンを打つと設定できる候補が出てくる。 - spigotが用意してくれている仕組みをAPIという。
附則(オプション設定の説明)
- ディスクリプション = プラグインの説明(基本英語で書くのがルール)
- Authors = 作者名(自分の名前等、会社名+なまえなどが主、このプラグインの情報がのっている
WebサイトやSNSの情報) - Website = どんなモジュールに依存しているかとかこういうライブラリーに依存しているかを書く。
解決策を発見!!
- まずは、プロジェクトを作る最初の部分が違うのが気になっていたので最初からやり直してみるが、同じ挙動となる。
- 試しにMinecraftプラグインの(Old Wizard)の方を開いてみると教材画像となんだか同じような項目がでているので、それでプロジェクトを作ってみる。
- それで実行しても失敗。(T_T)
- わからないので、もう一回教材動画を見直してみると(Gladle)の実行構成の実行を忘れていることに気づく!!。
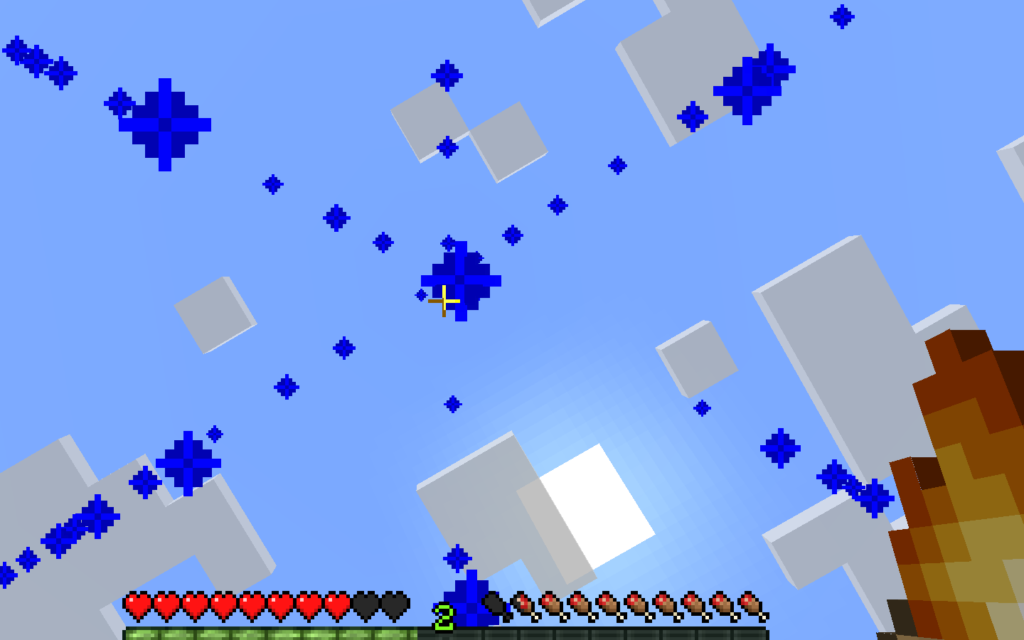
- そこで、再度、教材動画のように実行してみると成功!!
成功画像










コメント